Introduction
Everyone understands that the greatest method to learn Web Development (or any other technical skill) is to practice it!
However, most people, especially novices, mistake focusing solely on studying the principles and delaying starting a project for far too long. Yes, it is important to make your notions as clear as possible to master web development abilities. To do so, you can even take up a front end web development course free.
So, today, we will discuss a few web development projects you can take up to sharpen your development skills. While learning, you must have created some basic projects. Similarly, we have come up with a list of web development projects. Efficient web design project management is key to executing these ideas seamlessly. It ensures that teams stay organized, deadlines are met, and quality is maintained, resulting in innovative and user-friendly web solutions.
Top Web Development Projects
- Student Result Management System
- Online Code Editor (React)
- Amazon clone using React
- Customer Relationship Manager
- Sorting Visualizer
- Multiplayer Game – Connect4
- YouTube Transcript Summarizer
- OurApp – a social media web app in NodeJS
- Codechef Notifier
- Visualizing and forecasting stocks using Dash
- Online Code Editor (JQuery)
- FuzzyURLs
- Slack clone using React
- Authentication in Node.js for a web app
- TinyMCE Synonyms Plugin
- Rat in a Maze
- Resume Builder Web Application
- Markdown Editor
- 450 DSA Tracker
- To-do Web App
- Two truths and a lie game slack bot
- Real-Time Video Processing using Chromakey (Greenscreen) Effect
- WhatsApp Web Clone
- Email Alerts on WhatsApp
- Weather Forecasting App
Why are Web Development Projects Important?
Web development projects play a pivotal role in today’s digital landscape, serving as the backbone for businesses to establish their online presence and engage with their target audience effectively. With the constant evolution of technology and consumer preferences, staying ahead in the digital realm demands innovative web solutions. From e-commerce platforms to corporate websites and interactive applications, the scope for web development projects is vast and diverse. Generating project ideas for web development involves understanding the specific needs and goals of a business or individual and crafting tailored solutions to meet those requirements.
Web project ideas encompass a wide array of possibilities, ranging from simple static websites to complex web applications with intricate functionalities. These projects offer businesses the opportunity to showcase their products or services, streamline operations, and enhance user experience. Moreover, web development projects empower entrepreneurs and startups to carve their niche in the digital marketplace, fostering creativity and innovation. By leveraging the latest technologies and design trends, developers can bring these ideas to life, creating dynamic online experiences that captivate and engage users.
In essence, web development projects are not merely about building websites or applications; they are about driving growth, fostering connections, and achieving strategic objectives. Whether it’s enhancing brand visibility, optimizing business processes, or exploring new revenue streams, web development projects are essential for staying competitive in today’s digital landscape. By investing in innovative web solutions and embracing emerging technologies, businesses can unlock new opportunities and propel their success in the online arena.
Use of Web Development
The utilization of web development is fundamental in the contemporary digital sphere, serving as the cornerstone for establishing and enhancing online presence and engagement. In a landscape characterized by rapid technological advancements and evolving consumer preferences, the significance of web development projects cannot be overstated. These projects are instrumental in actualizing a myriad of purposes, ranging from the creation of innovative e-commerce platforms to the development of sleek corporate websites and interactive applications. Generating project ideas for web development necessitates a keen understanding of the specific needs and objectives of businesses or individuals, leading to the crafting of bespoke solutions tailored to meet those requirements.
Web development plays a vital role in helping businesses establish a professional and functional online presence. By utilizing comprehensive website development services, companies can create personalized solutions that meet their specific needs, from simple websites to complex web applications. These services ensure that your website not only looks visually appealing but also provides a smooth and engaging user experience, helping your business stand out in the competitive digital landscape.
Web project ideas encompass a broad spectrum of possibilities, spanning from straightforward static websites to intricate web applications boasting sophisticated functionalities. These projects present businesses with invaluable opportunities to showcase their offerings, streamline operational processes, and elevate user experiences. Additionally, web development projects empower entrepreneurs and startups to carve out their niche in the digital marketplace, fostering creativity and innovation. By harnessing the latest technologies and design trends, developers can breathe life into these ideas, creating dynamic online experiences that captivate and engage users.
To build these projects, one should thoroughly know all the web development concepts. Check out these free courses to brush up on your knowledge
Upskill with these free courses
1. Student Result Management System
- The project’s primary goal is to give the student’s exam results quickly and understandably. Students and universities can benefit from this project by receiving results in an easy-to-understand manner. The student is the system’s intended user, and students are given the ability to read and execute their results by entering login details. For brand-new students, registration is also an option. The guest user is viewing.
- After studying the fundamentals of front-end, back-end, and database programming, are you seeking a full-stack project to start with? If you answered yes, finish this project to taste full-stack development and numerous database concepts. This project will also help you practice HTML, CSS, JavaScript, PHP, and MySQL.
2. Online Code Editor (React)
- You can create code in your preferred programming language and execute it on the same platform using an online code execution platform.
- Create an online code editor in React and begin editing your source code with it. Make sure to cross this off your list of react projects for beginners, all your eager frontend developers reading this. And in this project, you are going to practice your HTML, CSS, and Intermediate level of React.
3. Amazon clone using React
- Businesses must acknowledge that everyone has gone online, and having a business means creating an online presence. Amazon is an excellent example of a website containing all the essential components of an effective e-commerce site. Through this project, we’ll learn how to use React to create a working replica of Amazon’s online store.
- When someone starts a new business for trading items, the first thing they do is convert their firm to e-commerce. Many companies want to use e-commerce as their sole way of operation. The possibility of e-commerce is practically endless, which is why we’ll embark on a journey to develop our own ecommerce solution. Prerequisites for this project are HTML, CSS, and JavaScript.
4. Customer Relationship Manager
- Managers frequently use the Customer Relationship Manager web application to store, retrieve and alter customer data. This project involves building a backend web application that allows for customer data creation, reading, updating, and deletion (CRUD).
- Spring, Hibernate, and HTML/CSS are used to create a web application. The adventure aims to learn how to make a backend web application. The Customer Relationship Manager will track all clients. Adding new customers, changing their information, and, if necessary, deleting them.
5. Sorting Visualizer
- You will gain a thorough understanding of many sorting algorithms with the help of this project. You will be guided step-by-step through this project’s completion and have a firm grasp on specific fundamental Javascript ideas.
- This is the ideal project for you if you’re looking for a fresh JavaScript project idea and want to learn more about JavaScript or improve your JavaScript skills. You will have a platform at the conclusion of this module where anyone can see how sorting algorithms operate, and you will be able to show off your HTML, CSS, Bootstrap, and JavaScript skills.
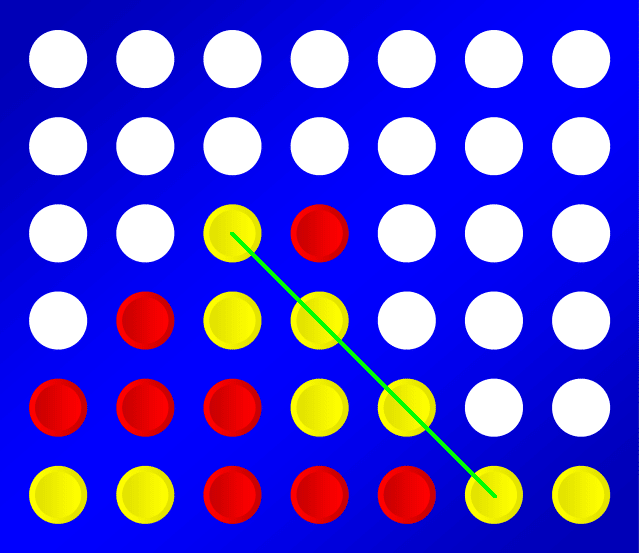
6. Multiplayer Game – Connect4
- You will get the opportunity to learn some crucial networking and game design basics in this project and apply them to create the well-known multiplayer game Connect4 independently. The popular game Connect 4 has several variations. The game’s object is to line up four coins in a row in any direction—from top to bottom, left to right, or diagonally—before your opponent does.

- This project is for you if you’ve ever wondered how multiplayer games are developed or if you’ve ever wanted to make a game for your weekend. Using the principles of PyGame, Sockets, and game programming, you will create a multiplayer Connect4 game for you and your friends in this Python project.
7. YouTube Transcript Summarizer
- It has become quite challenging to invest time in watching movies that might be longer than anticipated. Occasionally, our endeavors may be in vain if we cannot glean helpful information from them. We can easily spot critical themes in these videos by automatically summarising their transcripts, which saves us time and energy from having to watch the entire thing again. This project will allow us to put cutting-edge NLP techniques for abstractive text summarization into practice while also implementing an intriguing notion ideal for intermediates and a revitalizing side project for pros.
- People view YouTube videos daily, which can be instructive, documentary, or any other genre with a longer duration; consider how much time can be saved by providing summary information. This project is going to be a chrome extension that will send a request to Rest API in the backend, and that API will send you the summary of the YouTube Transcript.
8. OurApp – a social media web app in NodeJS
- Users of the real-world application OurApp can communicate, follow one another, and post brief tweets. After mastering HTML, CSS, and JS, this project best suits people who want to delve deeper into a full stack using Nodejs and MongoDB. Although creating a full-stack app yourself is difficult, learning to do so will assist you in improving your skills.
- Do you want to be a full-stack developer who can go beyond HTML, CSS, and JS? Build this complete stack application to learn how to use NodeJS, MongoDB, and other technologies to create contemporary, fast, and scalable server-side web applications. This is the project for you if you want to develop something fascinating while honing your NodeJS skills. You can also enroll in full-stack web development courses for free that will help you become a prominent developer in your area.
9. Codechef Notifier
- CodeChef frequently experiences server overload issues that make it difficult for judges to provide results on submissions quickly. The only option left to the coders is to continually check the site after a certain amount of time to see if the result is there or not. Through this project, we hope to eliminate the extra step of reviewing the submission page to determine our submission’s outcome. We will automate the procedure of collecting the submission request using this extension.
- Codechef is a popular forum for budding coders to practice their coding skills. When utilizing Codechef, its servers are frequently overburdened, causing our submissions to take a long time to be validated by the judge and wasting time checking for results repeatedly. This add-on intends to save you time by automating the process of retrieving the result and telling you as soon as it is ready, so you can move on to the next question without worrying about whether the judge approved the outcome.
10. Visualizing and forecasting stocks using Dash
- For those new to Python and data science, this project is a fantastic place to start, and for those who have used Python and Machine Learning in the past, it serves as a helpful recap. Feel free to investigate any firm (whose stock code is available) for whom this web application can be used.
- If you’re interested in the stock market, this project will make it simple for you to visualize stock data. This strong project just uses Python as a programming language. Web development is also included in this intermediate project.
11. Online Code Editor (JQuery)
- An online code editor is accessed through browsers and is located on a distant server. Although some online code editors are more like full IDEs, others are more like text editors with basic capabilities like syntax highlighting or code completion.
- Are you seeking JavaScript project ideas to help you advance your skills? If you answered yes, finish this project, and you’ll have your own online code editor to edit your source code. This project is ideal for testing your HTML, CSS, and JavaScript skills.
12. FuzzyURLs
- From the beginning, you will create your URL shortening service and put it online on a server.
- Django-based URL shortener. We’ve all heard of Tiny URL or bit.ly, so why not make your own version? Isn’t that intriguing? You will create your own URL Shortening service from the start and host it live on a server, in addition to learning Django in a beginner-friendly manner.
13. Slack clone using React
- An intermediate-advanced level of React-Redux and a basic understanding of Firebase databases are both used in this project. The simplicity and speed of these programming languages make them a good fit for this tech stack.

- This is a great project to include in your CV if you’ve been looking for hard react-native projects to apply React-Redux principles, as well as an opportunity to learn the fundamentals of Firebase databases. By the end of this project, you’ll have a web messaging service that’s like Slack in terms of functionality.
14. Authentication in Node.js for a web app
- You can comprehend this in this project using Node.js to build the authentication system. You will become familiar with various authentication techniques. Execute them, assess and pinpoint their drawbacks, and then look for methods to make them better.
- This project is excellent for anyone who wants to learn Node.js, anyone who wants to learn about authentication, and develop a backend-intensive authentication app from scratch.
15. TinyMCE Synonyms Plugin
- Create a plugin atop the TinyMCE rich text editor that will search for synonyms of the words you type in and place them in the editor when you select one.
- Begin by creating a custom plugin for the popular TinyMCE WYSIWYG-rich text editor that allows you to search for and insert synonyms.
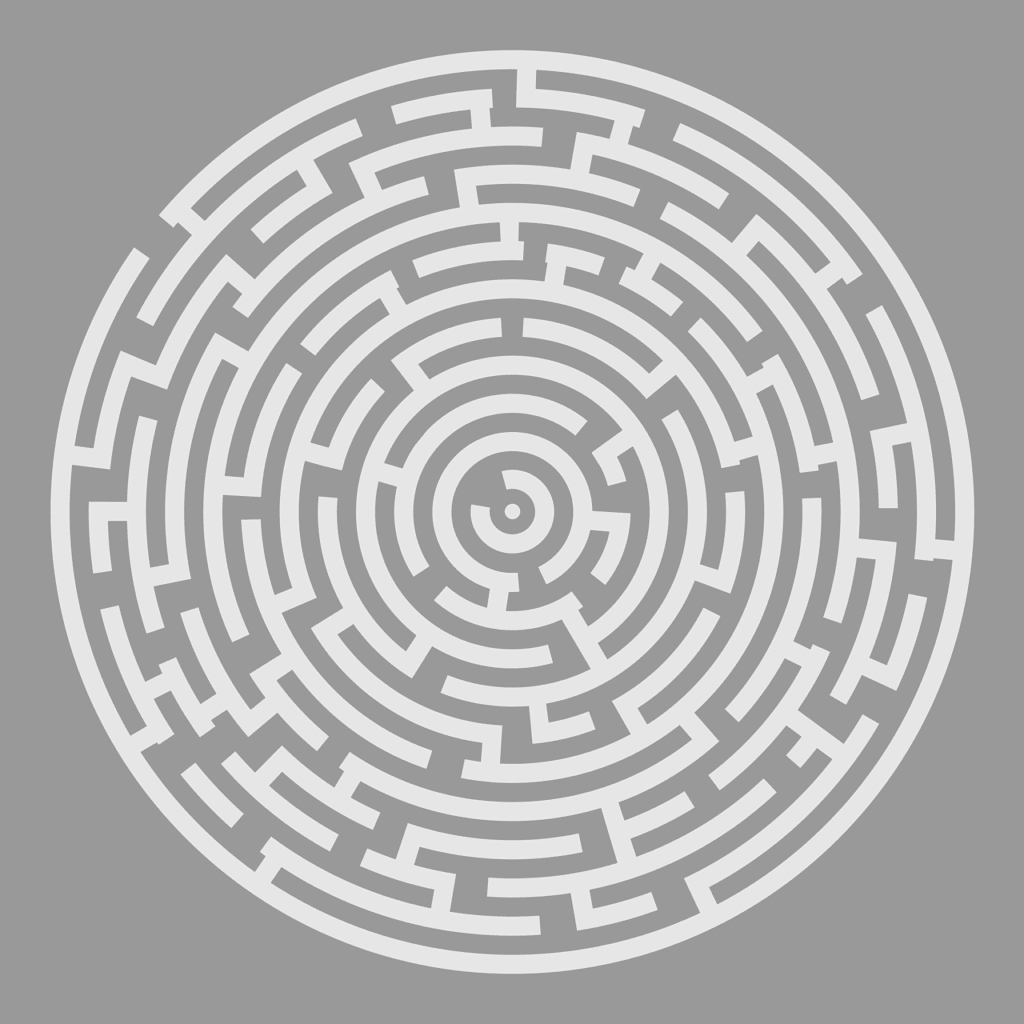
16. Rat in a Maze
- When we start this problem, the rat will be in a specific cell, and we must determine every route the rat could take from the source point to the destination cell. You will now create an easy react application showing all potential web page pathways.

- A basic React web app displays all possible paths a rat can take from the top left to the bottom right of a square maze with pre-set obstacles in the way. The app will visually represent the well-known Rat in the Maze puzzle.
17. Resume Builder Web Application
- You can use this project to guide yourself through the steps of creating a resume-builder using ReactJS and NodeJS. Executing the project will allow you to support highly skilled individuals with the same and enjoy the delight of independently auto-generating it.
- Have you ever considered creating a beginner-friendly React project to help you advance your skills? Have you ever considered automating the process of creating a resume by using one of our fantastic templates? If that’s the case, here is your chance to seize the initiative and begin working on this exciting project.
18. Markdown Editor
- Blog posts, instant messages, web forums, collaboration tools, documentation sites, and readme files frequently use markdown. Additionally, you must create a README.md file before publishing your repository to Github. This project is simple to build and is beginner-friendly. Utilizing React features will inspire you to develop more excellent ideas to the point where you can create a feature-rich web editor.
- Even though writing is a hobby, it has become necessary for people to make blog entries and express themselves. To accomplish this, you’ll need to write a markdown and have it rendered as HTML. Markdown is a web-based text formatting system. The document’s presentation is under your control. Words can be bolded or italicized, images can be included, and lists can be made, to name a few things we can do with Markdown.
19. 450 DSA Tracker
- We can effectively utilize the operating system’s resources if we have a solid knowledge of data structures. How we use the fundamental data structures as they are significantly built impacts things like application responsiveness. You will construct this project using Typescript and the React library. It is a clear and simple project that makes use of React.js’s reducer and context API, as well as real-time browser IndexedDB, which eliminates the need for the app to have a separate physical database by caching information for each browser.
- The 450 DSA Tracker will help you gain confidence in your ability to solve any coding-related issue and prepare for your placements.
20. To-do Web App
- This project will be about creating a web application with which you can keep track of your daily or weekly tasks. This essential and beginner-friendly app can help streamline your tasks in the long run.
- The frameworks are always evolving as the tech stacks grow day by day. Adonis.js is the most recent backend framework that developers have chosen. We will work through constructing CRUD APIs with Adonis.js and learn HTTP and REST API in this project. We’ll create backend APIs for a todo web app and use Postman to test them.
21. Two truths and a lie game slack bot
- Slack has about 11 million daily active users. Several Slack bots add additional automation. We’ll build a “Two truths and a lie” bot for our Slack working space. This bot will assist you in playing a game when an individual joins your office.
- Hello, automation aficionado! The Slack bot is developed to aid all users of your workspace’s pipeline in instructing and interacting with anyone new who joins the workspace using a fun game called “Two Truths and a Lie.” And in this project, you will use the knowledge of JavaScript and Node.JS and create a full-fledged web app.
22. Real-Time Video Processing using Chromakey (Greenscreen) Effect
- Chromakeying, often called color keying, identifies a specific color in an electronic file and makes it transparent with computer programs. This enables the appearance of another image, which could be anything you can think of. This project requires the actual application of each HTML, CSS, and JS language. The simplicity and speed of these programming languages make them a good fit for this tech stack.
- Hollywood studios use green screens to create a wide range of stunning special effects. Your local weathercaster uses it to make it appear as if they’re standing in front of a cool weather map. Build a web application that takes a webcam video with a green screen and replaces it with a background video or a picture of your choice to understand the secret behind the effects.
23. WhatsApp Web Clone
- This project will offer you hands-on knowledge of the React library. There are currently many stacks and technologies to master in full-stack development, and it is pretty simple to become overburdened and sidetracked. Among the most widely used Frontend libraries is React, which is utilized by numerous businesses, including Facebook, Pinterest, Uber, Instagram, and many more.

- We’ve all used WhatsApp online on our computers. Have you considered making it yourself? The interface we’ll create for our project will be similar. The real-time database of Firebase will provide you with a smooth messaging capability.
24. Email Alerts on WhatsApp
- Email has been a popular mode of communication. But the uncomfortable fact is that because they are utilized so vigorously, it is challenging to keep up with them. Additionally, consumers frequently subscribe to fresh email newsletters, which furthers this issue. So, we can create a tool that will scoop up the detailed information from our inbox folder upon a query to simplify our lives. Twilio is a reliable platform that offers us the tools we need to complete this. It is an automation tool or platform for messages, emails, calls, and notifications. Some of its characteristics will be used in this project.
- Due to our hectic schedules, we normally don’t have time to keep up with our emails. Therefore, we’ll be working on a project to set up WhatsApp alerts for recent emails.
25. Weather Forecasting App
- We can build a responsive front-end for this project using the Streamlit library, which frees up the time to concentrate on the real back-end and the solutions we want to offer. Python beginners should start with this project since it provides a fundamental understanding of using APIs and associated Python frameworks.
- This project will assist you if you want to visualize weather data or use OpenWeatherMap APIs. Stream light, a low-code front end for Data Scientists, is also used in this project.
More Exciting Web Development Projects for Advanced Web Developers
Exciting web development projects are the playgrounds of advanced web developers, offering them the chance to push boundaries, innovate, and showcase their expertise in the ever-evolving digital landscape. With a wealth of experience and mastery over various programming languages and frameworks, advanced developers thrive on tackling complex challenges and bringing ambitious ideas to fruition. From building cutting-edge web applications with real-time functionalities to architecting scalable backend systems, the possibilities for advanced web development projects are boundless.
For seasoned developers seeking new challenges, exploring advanced web project ideas opens doors to unparalleled creativity and technical innovation. These projects often involve delving into emerging technologies such as machine learning, blockchain, and progressive web apps (PWAs) to develop groundbreaking solutions that redefine user experiences and industry standards. Additionally, advanced web development projects provide developers with opportunities to collaborate on open-source initiatives, contribute to community-driven projects, and mentor aspiring developers, thereby enriching the broader web development ecosystem. Whether it’s crafting immersive virtual reality experiences, optimizing website performance with serverless architecture, or revolutionizing e-commerce with voice-activated interfaces, advanced web developers are at the forefront of shaping the digital future.
Wrapping Up
This brings us to the end of the blog on the top 25 web development projects! We hope that you found it helpful and got a couple of ideas for your next project.
Check out this free front end development course to get started with your learning journey today!
Frequently Asked Questions
As the name suggests, a web project is a process of building and designing a website and integrating it with various tools and platforms per the end goal. Depending on the requirement, a web project can be static or dynamic and can be made of languages best suited for that project.
Some of the best web development projects are:
• Student Result Management System
• Customer Relationship Management System
• Multiplayer Games
• Online Code Editor
• Resume Builder
• To-do Web App
• Real-time Video Processing
• WhatsApp Web Clone
• Weather Forecasting App
Some web development project topics could be:
• SEO-friendly website
• E-commerce website
• Login authentication
• YouTube transcript summarizer
• Multiplayer game
• Visualizing and forecasting stocks
• Rat in a maze
• Markdown editor
1. Learn the basics like HTML, CSS, PHP, JS, or any other language best suited for your project.
2. Research your idea and create a structure.
3. Plan the steps leading up to the launch of the website.
4. Create the website’s basic structure using HTML, then test it on a local browser.
5. When your website is prepared, purchase the domain name and hosting packages from a reliable company.
6. Go live and check your website for any malfunctions.
Web development projects are available online, along with their proper explanation to help you understand the requirements better.
Building a web application’s front end (client-side) and back end is known as full stack project development (server-side). Based on the solution stack, full-stack projects may be web, mobile, or native application projects.
Yes, you can! Once you have gained sufficient experience by working on relevant web development projects and acquired the essential skills, you can quickly start applying for web development jobs on online portals. Update your resume with your skillset and experiences over the years, and you will be good to go.
This brings us to the end of the blog on the top 80+ VMware Interview Questions and Answers. We hope that this list of the top VMware Interview Questions was helpful, and you are now better equipped to attend your upcoming interview confidently. To further solidify your knowledge and skills, explore online courses VMware and virtualization technologies to enhance your preparation and expertise.