What is React JS?
In simple terms, it is a JavaScript library for building user interfaces. Before we deep dive into the rest of the React JS tutorial, let us understand the basic concepts. In this definition, we see two words: javascript library and user interface. Let’s understand what these terms mean.
The library is a pre-written code that is efficient, complex, composed, and readily available. Thus, it makes our life easy, and we can easily use the code written by someone else.
Let's say we want to calculate the cosine value of 20. Rather than worrying about how this library has been written, we simply use the math library. For example, Math.cos(20).
User Interface refers to what the user sees upfront.
React JS is a very powerful tool that enables efficient front-end development by breaking up the page into several building blocks known as components.
Also Read: How to choose the right programming language?
Prerequisites for React JS
Before we dive into the depths of our React JS Tutorial, there are certain prerequisites to keep in mind. We must have basic hands-on knowledge of HTML, CSS, and JavaScript as they are the foundation stones for any frontend development and are indispensable for becoming an expert.
1. HTML
- Stands for Hypertext Markup Language
- It is a markup language for creating web pages/documents
- Basic Tags:
<div> <span>: used to group elements.
<form>: to create a form that is responsible for fetching data from users.
<input>: specifies what and how the input should be taken from users.
<button>: creates a button and specifies its functionalities that will get executed once it is clicked.
2. CSS
- Stands for Cascading Style Sheet
- It is more responsible for the look and feel of the webpage.
- You can select elements from HTML and apply styling to it.
- General Syntax:
selector{
property1 : value1;
property2 : value2;
property3 : value3;
}
There are 3 major selectors in CSS:
- Id(#) - unique in a HTML doc
- Class(.) - group of elements
- Tag(tag name) - all tags of the specific tag name
-Box Model
- Every element is treated as a rectangular box
- Each box comprises of 4 edges
- Content
- Padding
- Margin
- Border
- You also need a good understanding of other properties like colors, font, backgrounds, etc.
3. JavaScript
- Arrays
- Objects
- Functions
- Control Flow Statements
- DOM Manipulation
- DOM Events
- Closure
- Prototype
- OOPs
With this in mind, you can ensure that you clearly understand the rest of the React JS Tutorial.
Full Stack Development Course By UT Austin
Become a full stack developer with UT Austin's 28-week program. Learn full stack development with React, Node, SQL & MongoDB.
Why use React JS?

Now that you understand what React means, we can move to the next step of the React JS tutorial and understand why use React Js.
React is a powerful and very popular tool in front-end development.
React is more popular than its competitors such as Vue and Angular. One of the main reasons for its popularity is that React is a Library. Thus, the control over the flow of the application is more when compared to Angular, which is a framework.
We can easily reuse the components which help in the optimization. The learning curve of React is very easy as compared to Angular and Vue. React is trusted by some of the leading companies like Facebook, Netflix, PayPal, Tesla, and more.
We see the real benefits of React when we build a single page application. There are more jobs in the market for React developers compared to Angular and Vue.
Single Page Application
In the traditional system, multiple server requests were sent with multiple reloading. This resulted in low performance, more bandwidth, it was more time-consuming. But with single-page applications, only a single request is made, and the server responds while loading data is re-written.
Everything on the web page is in the form of components. With the help of Virtual DOM, the component which is required to reload is found and updates that object in the actual DOM without reloading every component on the webpage.
Single Page Applications save time, bandwidth, and improve performance. Some SPA are Gmail, Facebook, and Twitter.
Also Read: PyCharm Tutorial for Beginners
JSX
JSX - Stands for JavaScript XML
It is used by React to allow HTM code to co-exist with JavaScript code.
Traditionally, we used to incorporate JavaScript in HTML. But with JSX, you can now incorporate HTML in JavaScript.
Babel is the compiler used to transform JSX into React code. Take a look at the following example:
React Component
React allows you to divide your pages into independent building blocks that can be created, maintained, manipulated, reused independently, and then merged to construct the entire page.
Say you are visiting the above webpage. This webpage can be broken down into multiple components:
- Top green portion
- Circular image
- Description text under every image
- Location
- Contact
Circular image and Description text are present four times on this page with the same skeleton but different content.
React can use this to its advantage by creating components once and then using it as per the requirement.
Two types of components React deals with:
- Functional Component
- Contains only render function
- No state
- Simple JS functions
- May take props as parameters and return the output to be rendered.
- Example:
- Class-Based Component
- In addition to render(), it also extends from React
- More complex and flexible but deprecated
- Example of Class-Based component is given below:
State and Props in React JS
State:
- State is defined and managed within a class whenever we extend components from React library
- State stores the components property values
- Components get re-rendered whenever the state gets modified
Props:
- Props refer to attributes of the components
- These attributes can be accessed in the component definition
- In functional components to access content { object_name.attribute }
- In class based components to access content { this.attribute }
Also Read: Want to become a full-stack developer? Here's how.
Virtual DOM
Let’s say you are in the process of constructing a house for a family.
After you complete the construction, if the family is not happy with it, you will start the construction from scratch. Now, when every new family visits, if they were not satisfied then the construction and deconstruction will continue. This is a very time-consuming process.
But let's say that you first showed them the blueprint of the house and they asked for some changes. You updated it and then some more changes were requested.
This situation is much simpler because only the blueprint is going through the basic changes. Once finalized, the desired house can be constructed for the family. Leaving them with their dream home. This is what Virtual DOM does.
A copy of DOM is created and all the changes made are rewritten on this copy.
Finally, React only updates the difference of virtual DOM on original DOM.
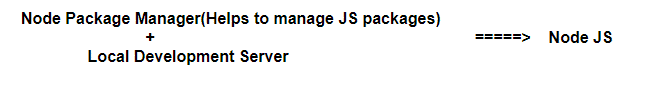
Node JS and React JS
Setting up Local Development Server
1. Download and Install NodeJS

2. Download and Install Any Editor
Create React App
Create React App was developed by Facebook and is an official way to create a single page application.
- It is the best practice to create single-page React applications.
- You don’t need to install or configure other tools for development.
- You also don’t require Webpack or Babel.
- Gives a head start thus saving a lot of time and pain.
Our First React App
We hope you're enjoying the React JS tutorial so far. Let's start our first React app development with the help of Create-React-App.
Step 1: Open the Node.js command prompt.
Step 2: Run “npm install create-react-app -g” command on the terminal for windows (“sudo npm install create-react-app -g” for Mac) to install and create a react app globally.
Step 3: Navigate to the path where you want to create the folder using create-react-app.
Step 4: Run the create-react-app command along with the Project_Name.
Step 5: Navigate to the project using “ cd Project_Name” and run npm start command.
Next Generation JavaScript
1. Let
It is responsible for declaring the variables block-scoped which was not in case of a “var” keyword.
The variables cannot be redeclared into var if written within the same block and if in different blocks, let variables can be redeclared.
Here is a written code snippet, the variable name has been redeclared but in different blocks, had it been in the same block would have resulted in an error.
2. Const
We can use const keywords to make var, function, or object constant. If an object is constant, you can't reassign it but can manipulate its properties.
In this written code snippet, we have added the property name to the object, but if we tried to change the reference of the same object, it would have flagged the error.
3. Function declaration
It starts with a function keyword and it gets its definition at compile time. Follows the same standard of declaring the function and then calling it by its name. Here is a written code snippet showing us how to declare the function and how to call the function.
4. Function Expression
A variable that gets assigned with the function is used here. The function gets its definition at runtime. The name of the function wasn’t required here and the same function was called by the variable it was assigned to. This written code snippet shows us how to declare and call the function.
5. Arrow function in JavaScript
Shorthand for a function expression. If there is a single line in function, it will by default assume it to return. Arrow function removed the problems associated with the “this” keyword. In the arrow function, we don't use bind operation. The written code snippet below shows us how to define arrow function with parameters.
6. Export
Export keyword helps us use one JavaScript file in another JavaScript file. The written code snippet below shows us how to export objects. When we use the default keyword, its syntax(left side) and without using the default keyword(right side).
7. Import
To include the exported file, we use the “Import” keyword in the destination JS file. The written code snippet shows how to import objects. When we use default keywords, its syntax(left side), and naming the object the same is not restricted, and without using the default keyword(right side) its syntax and naming of objects are restricted.
8. Spread
- A spread operator is used with arrays or objects
- A spread operator is used to retrieve all values or properties from one array/object into another
- Represented by three dots(...)
- Below written code snippet showing how to use the spread operator and its syntax.
9. Rest
- The rest operator is used with functions
- It forms an array of arguments passed to the function
- Rest is represented as (…)
- Below written code snippet showing how to use the rest operator and its syntax.
10. Destructuring
- Destructuring is a way with which we can extract a few elements from the array or few properties from the object which was not in the case of spread and rest operators.
- Below written code snippet showing how to use the destructuring operator and its syntax.
In conclusion, this is how you can get started with React. Found this React JS tutorial helpful? Stay tuned for more such tutorials.
Looking for a way to learn React JS for free? Check out these react js free courses. With these courses, you'll be able to learn everything you need to know about React JS, including how to create amazing user interfaces and how to manage state.